Snelheid van je website verbeteren? | Zo is een trage website verleden tijd
Is jouw website traag? Of valt het wel mee, maar wil je de snelheid van je website nog meer verbeteren? Ontdek hier onze 6 tips om je website sneller te maken.
Een trage website. Een doorn in het oog van gebruikers, maar ook van jou als website-eigenaar. Want waarom doet die pagina er nu zo lang over om te laden? Geen zorgen. Wij gaan je helpen. In dit artikel leggen we je uit waarom een website traag kan zijn èn lees je hoe je dat oplost.
Heb jij (sommige van) onze tips nog niet doorgevoerd op je website? Ga er dan mee aan de slag en maak je website secondes sneller!*
* En ja, secondes zijn in termen van laadtijd van webpagina’s heel lang. 😉
Hoe laadtijd jouw online resultaat beïnvloed
First things first. Waarom moet je eigenlijk willen dat je website snel laadt? Maakt het dan zoveel uit? Ja, dat maakt héél veel uit.
Een trage website is meer dan alleen vervelend. Lange laadtijden kosten je verkeer. En wel om de volgende redenen:
Je verliest al een deel van je websitebezoekers nog voor je pagina geladen is
De gemiddelde internetter is niet heel geduldig. Elke seconde telt. 1 op de 4 mensen verlaat een website die er meer dan 4 seconden over doet om te laden. En onder de streep kan een vertraging van 1 seconde in laadtijd je 7% conversies kosten.
Daarbij zijn trage websites vaak nóg trager wanneer ze bekeken worden op een mobiel apparaat. En aangezien we tegenwoordig massaal via onze telefoon het internet afsurfen, is een mobielvriendelijke aanpak essentieel.
Een trage website heeft een negatief effect op organische vindbaarheid
Google en andere zoekmachines houden hun gebruikers graag blij. Google wil graag relevante zoekresultaten tonen waar gebruikers iets mee kunnen. Daarbij wordt niet alleen gekeken of een onderwerp past bij de zoekopdracht maar ook naar de ervaring op de pagina.
Lange laadtijden en (daardoor) een hoog bounce percentage zijn indicatoren voor Google dat gebruikers geen goede ervaring hebben op een pagina. Je kunt dus nog zo je best doen op inhoudelijk sterke en relevante content… Dat gaat weinig doen als de techniek dit niet ondersteunt.

11 veelgemaakte fouten op zakelijke websites
11 veelgemaakte fouten op zakelijke websites. Komen deze fouten voor jouw website? Ontdek het hier.
Bekijk de blogHoe wordt een website geladen?
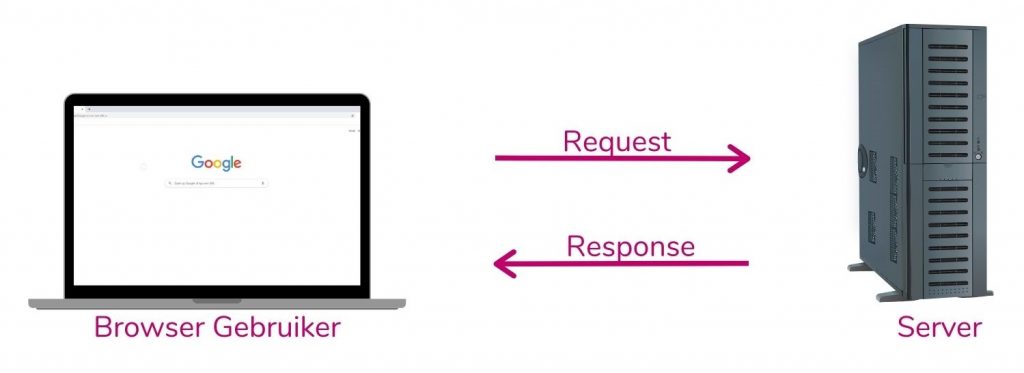
Om te begrijpen waarom laadtijden lang kunnen zijn, moeten we eerst snappen hoe een website wordt geladen. Wanneer je een website intypt in je browser, gebeurt er achter de schermen globaal het volgende:
- De website wordt opgezocht in de browser
- De browser maakt via het internet verbinding met de server van de website en stuurt een verzoek (HTTP Request)
- De server stuurt een reactie op het verzoek (HTTP Response) met de nodige informatie om de pagina te laden.

Een server is de plek waar jouw website staat opgeslagen. Het is een fysieke computer waar alle data van een website op staat. Vaak ‘huur’ je een stukje server om je website op te hosten via een hostingpartij. Over het algemeen hebben alleen grote websites met veel verkeer hun eigen servers.
In feite vraagt de browser dus wat die moet doen om een webpagina te kunnen laden. Een soort to-do lijst met requests die moeten worden uitgevoerd. Denk aan het laden van een afbeelding of een functionaliteit. De server stuurt vervolgens de informatie die nodig is.
Het aantal requests en hoe groot ze zijn, heeft invloed op de laadtijd van een pagina. Simpel gezegd: hoe langer de to-do lijst, hoe langer de laadtijd.
Tips voor een snellere website
Hoe minder data er moet worden gedownload van de server om een pagina weer te geven, hoe sneller die pagina zal zijn. Dit, in combinatie met de snelheid van de server, is bepalend voor de snelheid van je website.
Wil je de snelheid van je website verbeteren? Ga dan tijdens je WordPress Onderhoud aan de slag met deze tips:
1. Afbeeldingen verkleinen
Zorg ervoor dat de afbeeldingsbestanden op je website niet groter zijn dan nodig. Hoe groot je een afbeelding weergeeft op je website en hoe groot het bestand is dat ingeladen wordt, moet niet te ver uit elkaar liggen.
Er zijn verschillende manieren om afbeeldingen te verkleinen:
Begin altijd bij compressen van je afbeelding. Door je bestand te compressen, reduceert de bestandsgrootte vaak al aanzienlijk. Onnodige ‘lucht’ wordt als het ware uit het bestand gedrukt. Voor het compressen van afbeeldingen zijn handige (gratis) tools beschikbaar zoals TinyPNG.
Zorg er vervolgens voor dat het bestandsformaat niet groter is dan nodig. Is een afbeelding op je website 200 bij 200 pixels? Gebruik dan niet een bestand van 1000 bij 100 pixels. Je afbeelding wordt er niet scherper van als je zo’n groot bestand gebruikt. Maar je website wordt er wel trager van. Je kunt de bestandgrootte van een afbeelding wijzigen met programma’s zoals Photoshop.
Naast compressen en verkleinen, kun je met WordPress ook afbeeldingen automatisch verkleinen. In de code van je website kun je per afbeelding een filter meegeven: add_imagesize. Dit is een filter van WordPress zelf die je kunt toevoegen aan het thema van je website. Hiermee maak je een specifiek afbeeldingsformaat aan. Dit geldt voor vervolgens voor alle afbeeldingen die je toevoegt aan je website.
2. Lettertypes en Icons beperken
Probeer het aantal lettertypes dat je gebruikt op een pagina te beperken tot één of twee. En laad van je iconen alleen in wat je echt gaat gebruiken.

Voor de meeste lettertypes zijn verschillende uitvoeringen beschikbaar. Je weet wel; schuingedrukt, dikgedrukt, enzovoorts. Gebruik je bijvoorbeeld alleen Arial Bold op je pagina? Dan is het niet nodig om op je pagina ook Arial Italic, Arial Italic Bold in te laden.
Soms zul je de afweging moeten maken tussen “het ziet er leuk uit” en snelheid. Staat er één quote op je pagina die je nu als enige in een ander lettertype toont? Dan moet je jezelf afvragen dat het waard is. Voor die ene quote moet namelijk wel dat hele lettertype geladen worden.
Niels Pilon, WordPress specialist bij Fris Online
3. Scripts inladen
Scripts zijn stukjes code die zorgen voor functionaliteit op je pagina. Je hebt interne en externe scripts. Interne scripts zijn functionaliteiten binnen je website, zoals een slider (hier lees je waarom wij sliders op je website geen goed idee vinden). Externe scripts zijn functionaliteiten van derde partijen, zoals de Google Analytics.
Ook voor scripts geldt: laad alleen in wat je ook echt nodig hebt en gebruikt. Scripts kunnen namelijk enorm vertragend werken tijdens het laden van je pagina.
Scripts uitgesteld laten inladen
Zijn er toch (zware) scripts die je gebruikt? Dan kun je die nog op een andere manier laten inladen, om de snelheid van je website toch te verbeteren:
Niet alle scripts zijn nodig om direct in te laden. Sommige scripts kun je uitgesteld laten inladen. De pagina wordt dan eerst geladen zonder het script, zodat de gebruiker snel iets te zien krijgt. Terwijl de gebruiker al aan het lezen of scrollen is, wordt dan het uitgestelde script geladen.
Een script dat je bijvoorbeeld prima uitgesteld kunt inladen is de chatbotfunctie. Het uitgesteld inladen van bepaalde scripts kun je in WordPress instellen met een caching plug-in, zoals WP Rocket.
Scripts asynchroon laten inladen
Kan een script niet worden uitgesteld maar kost deze wel relatief veel tijd om te laden? Dan kun je het script ook asynchroon laten inladen. Dat werkt zo:
Zoals we al eerder benoemden: het laden van bestanden, scripts en afbeeldingen die nodig zijn om een website te tonen worden worden requests genoemd. Requests worden principe één voor één uitgevoerd. Als er een request is dat veel tijd kost, ontstaat er als het ware een file. Door een script (request) asynchroon te laten inladen, wordt deze parallel geladen. Zo veroorzaakt het script geen opstoppingen meer.
4. Instellingen van je server
De eerste vier tips hebben allemaal te maken met de hoeveelheid requests, ofwel verzoeken, die moeten worden uitgevoerd voor het laden van een pagina. En hoewel requests voor een groot deel de snelheid van je website bepalen, is dit niet het enige.
De instellingen van je server hebben ook invloed op de snelheid van je website. Die instellingen kun je waarschijnlijk niet zelf veranderen. Dit doet je hostingpartij. Het is dus van essentieel belang dat je een goede hostingpartij kiest. Let daarbij op de volgende zaken:
Je wilt dat de Time To First Byte (TTFB) in orde is. Dit is de tijd die het kost om je server te benaderen. Kortom, de tijd die zit tussen iemand die je website intikt en het moment dat er requests kunnen worden uitgevoerd.
De TTFB kun je niet verbeteren door je website te optimaliseren. Dit heeft met je server (en dus je hostingpartij) te maken. Voor een snelle website, wil je idealiter een TTFB tussen de 0,3 en 0,5 seconden. Google adviseert zelfs om te richten op een TTFB van onder de 0,2 seconden. Om er achter te komen wat de TTFB is, kun je gaan testen met proefpakketten van verschillende hostingpartijen.
5. Pas op met commerciële WordPress thema’s
We horen het regelmatig. Het vooroordeel dat alle WordPress websites traag zijn. Maar WordPress zelf is niet hetgeen wat je website traag maakt. Hoe je je website opbouwt wel.

8 vooroordelen over WordPress (en of ze terecht zijn)
WordPress traag? Onzin! Lees hier waarom èn ontdek de 7 andere vooroordelen over WordPress.
Bekijk de blogHeb je een WordPress website? Pas dan op met het gebruik van commerciële thema’s. Deze kant-en-klare thema’s bevatten vaak veel toeters en bellen die je niet gebruikt. Maar zonder maatwerk instellingen, worden al die onnodige dingen wel ingeladen.
Het is wel mogelijk om commerciële WordPress thema’s te ‘strippen’ en daarmee sneller te maken. Dit kost alleen wel de nodige technische kennis en skills (plus heel veel tijd). En als je hier er dan toch een WordPress specialist naar laat kijken, kun je wellicht beter gelijk een website op maat laten maken.
Je website optimaliseren?
Je website verder doorontwikkelen? Ga dan voor een website optimalisatie.
Bekijk de mogelijkhedenJe zit nog nergens aan vast door hier een kijkje te nemen. 😉



